my colour short course is
now offered online through
Australia's National Art
School in Sydney! There's
a choice of two sessions to
suit every time zone. LINK
Home
The Dimensions of Colour
Basics of Light and Shade
Basics of Colour Vision
Additive Mixing
Subtractive Mixing
Mixing of Paints
Hue
Lightness and Chroma
Brightness and Saturation
- Brightness, Saturation and Colourfulness
- RGB, CMY and CMYK Colour Space
- HSB (=HSV) Colour Space
- HLS (=HSL) and HSI Colour Space
Afterthoughts
Glossary
References
Contact
Links
NEXT COLOUR
WORKSHOPS

BRIGHTNESS-BASED COLOUR SPACES 3: HLS (=HSL) AND HSI

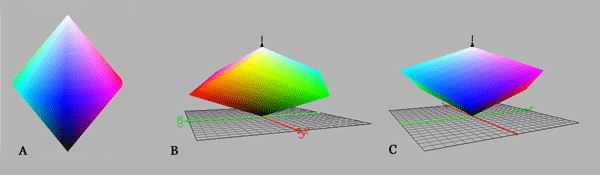
Figure 9.12. HLS and HSI colour spaces. (A) HLS and (B,C) two views of HSI colour space.Both spaces could be represented with either a circular or a hexagonal cross section: the crucial difference between HLS and HSI is in the different levels assigned to the pure colours, resulting from different definitions of "L" and "I".
HLS and HSI are two other colour spaces encountered in graphics applications (Figure 9.12).The parameter L in HLS space has a particularly tenuous connection with perceived lightness. It is given by the formula (maximum of r,g,b - minimum of r,g,b)/2, which results in all fully saturated colours, irrespective of how light or dark they look, having an L of 0.5. So-called saturation (S) in HLS is also calculated very differently from S in HSB, and is essentially the degree of saturation compared to the maximum possible at a given value of L. Thus for example a very pale pink can have an S of 100. HLS is the colour space used in the desaturate command in Photoshop, which reduces all colours to a grey of the same "L" in HLS, and thus has an entirely different effect to converting to greyscale mode, which (with far more realism tonally) converts to a grey of the same CIE lightness.HLS is the basis of the colour picker in Corel Painter (despite the confusing labelling of the dimensions as H,S and V!).
The pseudo-lightness dimension I in HSI is given by the formula (r+g+b)/3, which results in Monitor Red, Green and Blue having an I of 0.33, and Monitor Yellow, Magenta and Cyan having an I of 0.67. Saturation (S) in HSI is calculated in yet another way from S in HSV and HLS.